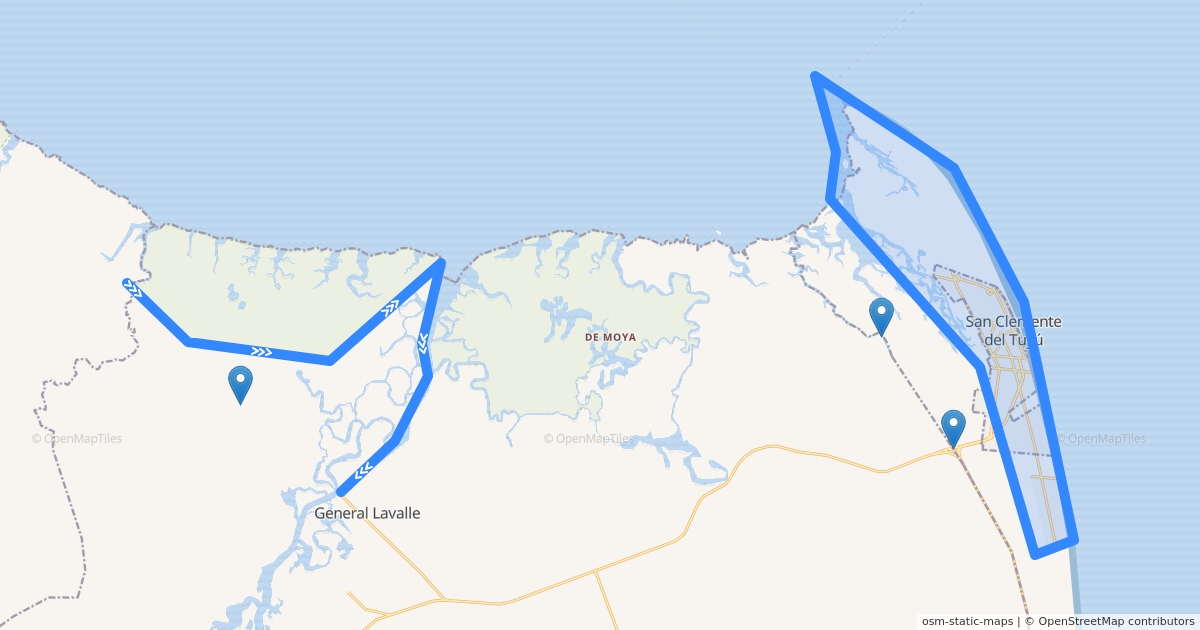
osm-static-maps
This is a tool made to create static images from dynamic maps. It has multiple interfaces: a nodejs lib, a CLI and a server via GET or POST. It can be used as a replacement of google static maps.
Design
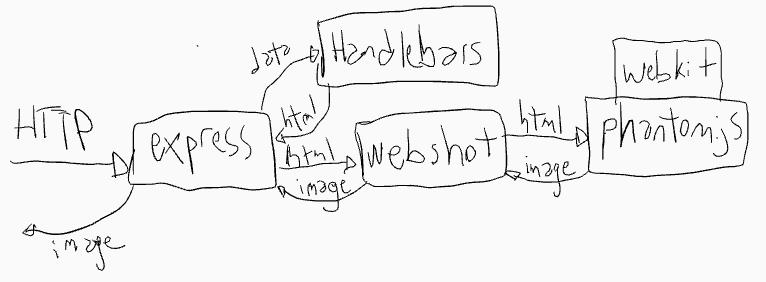
The project started in 2013 as a simple express server that created a webpage with a leaflet map and send it to webshot (phantomjs) to take a screenshot of the map webpage. Then the express server returned that image.

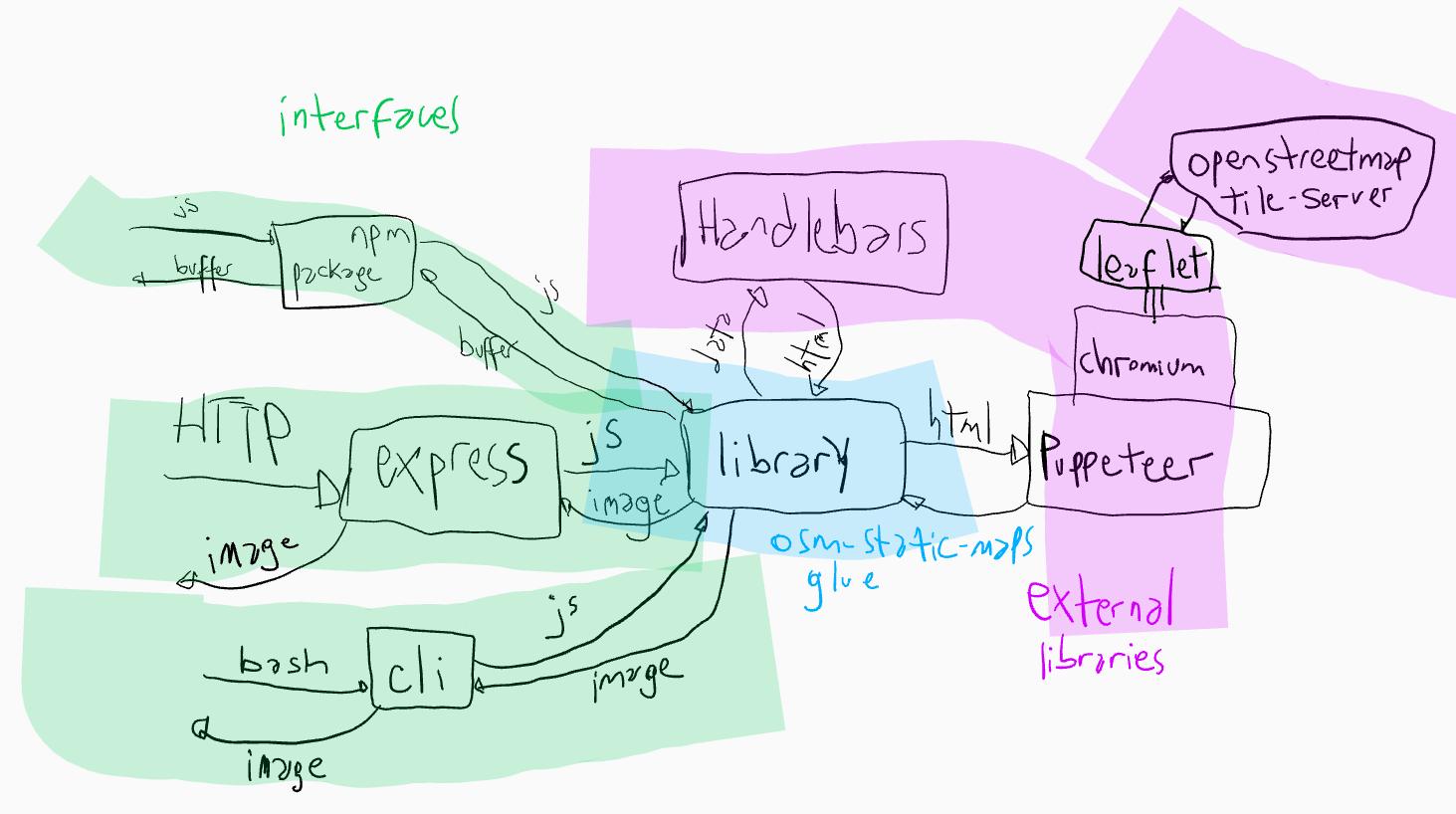
Then in 2019 evolved by converting it to a library. This made it possible to create different interfaces around the same library: a CLI and a server. Also enables it to be used as a dependency for other packages, so I published it in npm. A few years have passed so phantomjs was replaced by puppeteer.

Also the interfaces are being shipped in the npm package when installing it with sudo npm i -g osm-static-maps
- cli executable:
osmsm - server run:
osmsm server
The options that can be used in the cli and server are directly the ones that are in the library, they all share the same. You can see the full list of options in the README.md
Addons
There are some options in the library that depend on other libraries installed in the system like imageoptim and oxipng. You need to have some dependencies for those to work (optipng/jpegtran/oxipng). You can see the dockerfile for a reference on how to install them.
Demo
There is a heroku server that runs osmsm server on the latest version. It autodeploys on every git master branch push.
Repository and package
Package in npm is osm-static-maps